Filed under: Interaction Design | Tags: SEO, User Friendly, Web Etiquette, Website Building | No Comments »
Recently a trend has started to represent website URLs without the preceding ‘www’ sub-domain, short for ‘world wide wed’ and indicative of a web page. For example this site can be found both at www.isuseful.com and isuseful.com, but by default when I talk about the site address I drop the ‘www’.
Personally I find the ‘www’ to be distracting residue from the old days of the web, and advocate removing it wherever possible. This can now be seen in a number of print and TV ads for popular brands, where the ‘www’ is now rarely used – interestingly for less well known brands the ‘www’ is still in full effect. However there is a danger for existing website owners here – most people when they set up their wonderful, new website will do the obvious checks from their home page for missing content, typos and the like. However most site owners rarely think what might happen to people coming to their site from sources other than clicking on a link. Mis-typed pages are generally captured by a 404 Page Not Found error, which on well built sites results in a helpful page that allows the visitor to search and find what they want. However in the case of a mis-typed of missing sub-domain (ww.example.com or example.com) the user will be presented with either a missing site error or a long wait, depending on their browser and the default behavior of your host’s web server. Either way this could make the visitor think your site has gone away, unless they’re canny enough to try adding a ‘www’ to the front and reload.
So my advice is to ensure, at the very least, you support no sub-domain for your website as well as the traditional www – and make sure you test this when creating new websites for yourself or your clients.
Filed under: Interaction Design | Tags: Apple, Design, guru, Information Design, interaction device, iPhone | No Comments »
Edward Tufte, information design master, has released an insightful and educational video review of the iPhone on his website. It’s a large movie shot in clear, Apple style black background with Tufte talking through his observations as he goes. Delivered in calm, soothing tones are such wonderful phrases such as “To clarify, add detail” and “Clutter and overload are not an attribute of information, they are a failure of design”.

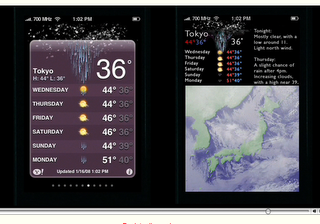
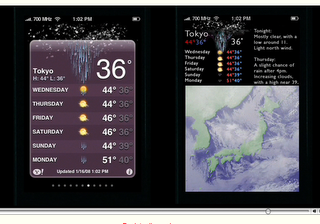
Tufte has a high regard for the iPhone’s high resolution (163dpi) screen as well as how Apple have removed “computer administrative debris” to ensure “the information is the interface” with direct interactions by humans on the content, not via buttons – or at least with transparent controls where necessary. Where he’s not so impressed is with the “strong colours and zebra stripes, but not much information” on the stocks page – suggesting that instead of the “cartoon/Excel resolution” Apple could employ their “image level resolution” to let people zoom in and out of complex, informative displays. Similarly for the weather page shown above.
Aside from these few suggestions for information design improvement Tufte seems to like the iPhone – to quote; “If the information is in chaos don’t start throwing out information, instead fix the design – and that is exactly what the iPhone has done.” Go watch the video and learn from a master.
Filed under: Interaction Design | Tags: Apple, iPhone, Review | No Comments »
Yesterday I got my first chance to play with Apple’s new iPhone at their 5th Avenue Store. First impressions, it’s cute, feels great in the hand, has many genius ideas but some annoying niggles still came up even in a short time.
The first thing that strikes you is the quality and clarity of the display – the background is a really dark black, and the icons really pop out. The glass in front of the screen also feels very smooth and cool to the touch, and even with my greasy, sweaty fingers it didn’t seem to pick up any fingerprints – that alone is an amazing development that I wish all of my handheld devices had. The iPhone is a comfortable size in the hand, and surprisingly thing – akin to the latest generation of iPod but with rounded edges on the front.
Using the iPhone is relatively intuitive. The icons are obvious, bold & easily clickable – plus they have small text descriptions below to guide you. Though small, the text descriptions are incredibly clear and easy to read, another facet of the excellent display. There is a slight learning curve when you read a web page, using two fingers slide apart or together to either zoom in or out of the page, then using a single finger to drag the screen apart (as opposed to the MacBook’s two finger drag). Reading or viewing anything is aided by the in-built orientation sensor, that tells at what angle you have the screen and rotates the display accordingly, although in youTube mode it sensibly forces you into landscape orientation for best viewing. Yes, youTube is a front menu option, it’s just a shame that the download times are a little slow over the phone network, but not so slow that they are unusable.
Zooming in and out of web pages to read is not as easy as I’d thought it could be. My website rendered correctly, unsurprisingly given the Safari engine embedded in the iPhone, but having to zoom in/out to get posts to the correct scale to read was a bit frustrating. Once you’re at the best zoom level scrolling with your fingers is easy and fun. I wonder how many sites have already started iPhone optimisation looking at the iPhone’s user agent in the header?

For entering text Apple has plumped for an onscreen keyboard, as opposed to the defunct Newton’s ‘written’ text. The keys are much smaller than the average finger tip, but Apple has developed a method that works out which key you meant to press by looking at the center of your finger. This works pretty well, except at the edges of the keypad. I found myself pressing ‘P’ instead of ‘O’ regularly. Like most touch keypads it is most likely something you learn to do better with time, but that initial usage was mildly frustrating. I wonder if offering a larger button keypad as well would help, time will tell.
There are many other interesting features to look through, I didn’t get a chance to make an actual phone call for example! Nice little touches such as a one click, highly visible airplane mode, are present all through the device. That said I’m not convinced enough to splash out $500 for the cheapest model, with only 4Gig of unexpandable (what!) memory and a lock in to an AT&T contract. Roll on iPhone v2 – I’m sure that will be even more perfect.
Footnote: Originally I had hoped to do this blog post from the iPhone, spelling mistakes and all, but for some reason I could not log into Blogger. I’m sure that was just something I’d have to work out, but given it also took me a good three minutes to even get my username & password entered it was a task left for another day.
Filed under: Interaction Design | Tags: Idea, psychology | No Comments »
Glasgow has decided to take on illegal fly-posting in a new way. Instead of scrapping off the posters from every inch of space they take up, a time consuming and messy process, they are simply sticking ‘cancelled’ notices of their own over gig posters! Then the venue owners have to deal with hordes of irate fans calling up to demand refunds. Clever indeed, so it will be interesting to see if more cities follow their lead. Or if venues start offering confirmation/cancellation info over text message instead – a new business venture for someone? [From BoingBoing].
Filed under: Interaction Design | Tags: Observed Behaviours | No Comments »
This morning’s Globe and Mail had an article about how Toronto police are using bright spotlights on rowdy club goers to help encourage them to go home, in much the same way as clubs themselves at the end of the night. The lights have been placed to cover key corners at which crowds normally gather, in their sunlight strong glare everyone tends to disperse and head home. Clever.
In related news back across the pond, Brighton police have found that incidents of violence increase around each full moon. This has led them to wonder whether werewolf myths are more linked to fact than at first thought, though only in people’s behaviour not their appearance.