Filed under: Technology | Tags: Apple, bad ui, FIrefox, MacBook, Making Life Better | No Comments »
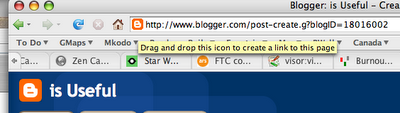
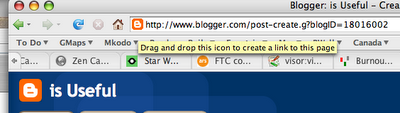
While I’m still loving my new MacBook Pro there are definitely moments of pain that I could do without. One of those recurring pains has been from Firefox, in that every time I want to drag a link into one of file bookmark folders a really long and annoying tooltip pops up saying; “Drag and drop this icon to create a link to this page”. This tooltip fades after three seconds, but often the folder I want to drag the link into is underneath the tip.

Well thanks to a tip from PK you can now rid yourself of this interloper. Simply type about:config into the address bar at the top of Firefox, this will make a list of configuration properties show up. Then find the one that says browser.chrome.toolbar_tips and double click it to set it to false. Bingo. No more tooltips, and no more obstructions to bookmarking.
One thing to note about this solution is that it disables all tool tips, not just the one we don’t like, but for me that’s a liveable solution. It’s also a reminder to everyone developing UI to keep your tool tips short!
Filed under: Interaction Design | Tags: bad ui, Microsoft | No Comments »
With all these amazing AJAX-ified websites these days that are so simple to use it’s amazing when you come across a site that is from a major company that just doesn’t work. In this case it’s MSN’s AdCenter. For work reasons all I needed to do was sign up and activate an MSN AdCenter account, but apparently that process is not one that is supported by the site.
At first I tried signing up using Firefox 2.0. AdCenter let me fill out the entire first ‘tab’, with username and email, but then on the second tab none of the dropdowns were populated – which made it pretty tricky to choose a credit card type. Thinking this might be a classic Microsoft “we’re only supporting IE” issue, I fired up my IE6 and started again. This time it looked more hopeful, the dropdowns were populated. I guess the “if IE then populate dropdowns” function was doing its job. Oh no, wait. The dropdowns were populated, but every time the data is submitted it tells me that fields from the first tab weren’t filled out – whereas I knew they had been. At this point I gave up, rather than go and install IE7.
Now the thought occurs that even Microsoft doesn’t want to be so stupid as to prevent paying customers from signing up, purely to increase installs of its browsers. Surely? Or am I just being way too naive? Especially as now with IE7 when you mis-type a domain name it re-directs you to the MSN Live Search automatically, thus increasing MSN ad revenues. Either way, whether MSN has done this through ‘business drivers’ (read: ‘pure malicious thoughts’) or just by sloppy UI coding it is just plain bad, and in these days of open, usable web UI frameworks it’s plain unacceptable.
Filed under: Interaction Design | Tags: bad ui, website review | No Comments »
Like most people, I’m a big fan of being able to quickly and easily manage my utility bills online and the good news is that now pretty much every major utility lets you do this. Where things get a little bit less happy is in the design and execution of these websites. Generally they seem to suffer from ‘everything-itis’, where the very usefulness of the site is squeezed out of them, normally by a committee (or committee of committees) who just can’t cut down their list of requirements to focus on what’s important.. the customer. Instead of nicely focussed user goal driven design there is a tendency towards overblown portals with opaque links, 95% of which the average consumer never needs or understands.
Today’s frustrations came from Keyspan Energy. Namely – excessive use of non-working Javascript (and no plain HTML fallback) and ridiculous support email requirements (which means they’ll never know of this problem). Having retrieved my password, very promptly – so that was good, I logged in using Firefox 2.0 and immediately found that no links on the site worked except for ‘Log Out’. Firefox is now a popular enough browser that people should be checking it works, but apparently not at Keyspan as the error log was full of Javascript errors. Hmm.. but nowhere could a simple, working HTML only version of the site be found. Oh development teams! If you keep doing this you’ll just have your nice AJAX toys taken away you know…
All was not lost though, I fired up my trusty Internet Explorer 6 (I’ve still not upgraded to 7 for just these sorts of reasons) and the site worked just fine. Well, I say fine, but when I submitted my meter reading I had no feedback to say the site had received it even though the browser had finished updating. Going back to the main panel, then back to the reading told me that ‘Only one reading could be submitted a day’ – but not what my reading was, so I could check it was correct – although apparently I wouldn’t be able to change it even if it was wrong. Oh smashing.
My planned task complete, and only in 15 minutes, I decided to be helpful and let the website team know of these issues. Eventually I located the support link, off the bottom of an internally scrolling section nicely out of site. Why not have it on the fixed bottom panel, easily accessible I wondered? Ah, here be vogons it seems. These folk really don’t want your feedback. How do I know this? Well, having found the support form and it’s handy selection of radio button choices, I found you can only submit the form having entered all your personal details, including full address, phone number and your account number before you could submit your question in a text field that was all of about 50 characters big. At this point I gave up. They already had these details as I’d logged into my account, so this was obviously a cunning management plan to make you only contact them if you are really really desperate – “Darling, could you just look in the burning cabinet over there for an old gas bill please? Keyspan need my account number so I can submit a gas leak help request online. Thanks awfully.”
So, Keyspan. If you happen to come across this post I apologise for not contacting you directly, but feel flattered that your website inspired me to spend 15 minutes writing this post instead of five minutes filling in your unnecessarily awkward support form.
Filed under: Interaction Design | Tags: bad ui, conventions | No Comments »
Picture the scene: you’re happily browsing through a site, built with fast loading HTML, good CSS techniques and maybe a small amount of well placed Flash. The information you want is coming up quickly, your browser – optimized for such things – is behaving itself. Sounds idyllic doesn’t it? But all too quickly this everyday scene can turn to tragedy as you visit a site’s news and PR section, click on a normal looking link and suddenly you’re loading a PDF. Your browser stops dead as Acrobat Reader is loaded. The PDF turns out to be 300k instead of the usual 3k, so you sit waiting for it to load, with no option to cancel. Your mind spins.. how did this happen? You had no warning. It just came out of nowhere!
Eventually the PDF loads and you read it – feeling more frustrated than a few moments earlier, or you kill off your browser and start again, this time avoiding the fatal link.
All this pain can be avoided: just indicate on a link that you are downloading a PDF using a standard document icon. Or better yet, never link to a PDF as a normal link in a website – have a PDF option next to the link, or on the HTML page of the document itself.
Thank you for listening.